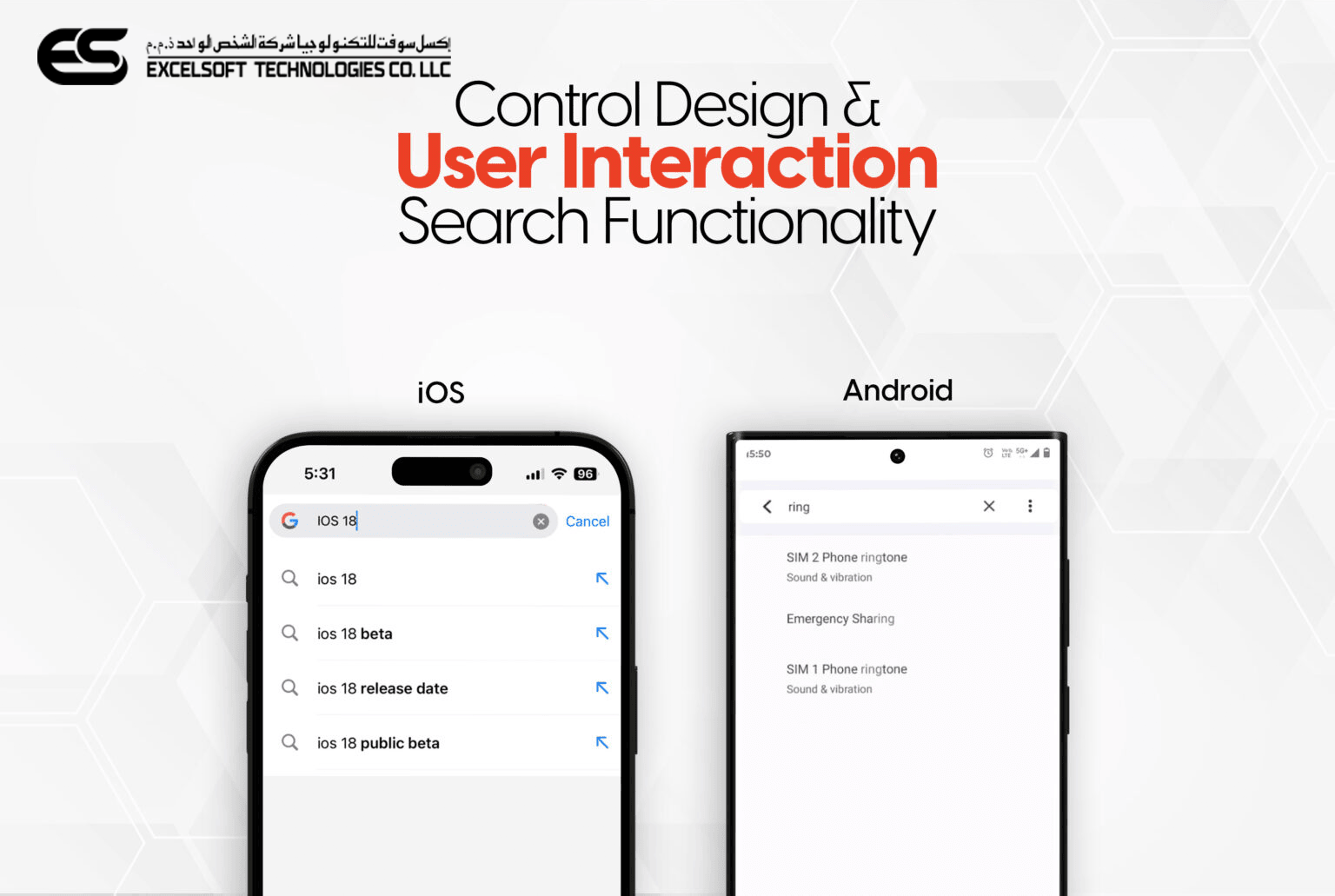
Search Usefulness
Situation and Plan
Android:
Search bars are commonly positioned at the highest point of the screen for simple access.
Joined by an amplifying glass symbol for clearness.
iOS:
Search bars are frequently incorporated into the route bar for a consistent encounter.
Keeps up with stylish stream while guaranteeing convenience.
Essential Source of inspiration Buttons
Plan and Arrangement
Android:
Uses Drifting Activity Buttons (FABs) for essential activities.
Situated at the base right, with drop shadows for unmistakable quality.
iOS:
Highlights UIBarButtonItem for essential activities, set in toolbars or route bars.
Styled with titles or pictures for natural route.
Client Association
Android:
FABs support association by being outwardly particular and available.
iOS:
Activity buttons are coordinated consistently into the connection point, directing clients really.
Choice Controls
Plan and Usefulness
Android:
Utilizes dropdown menus for minimized and natural determination choices.
Effective for introducing various decisions without overpowering the screen.
iOS:
Utilizes picker controls that permit clients to intelligently look at choices.
Regularly applied for date and time determination, with particular day, month, and year fields..


 Top-of-Screen Navigation
Top-of-Screen Navigation Primary Navigation Patterns
Primary Navigation Patterns Secondary Navigation Options
Secondary Navigation Options Back Navigation Methods
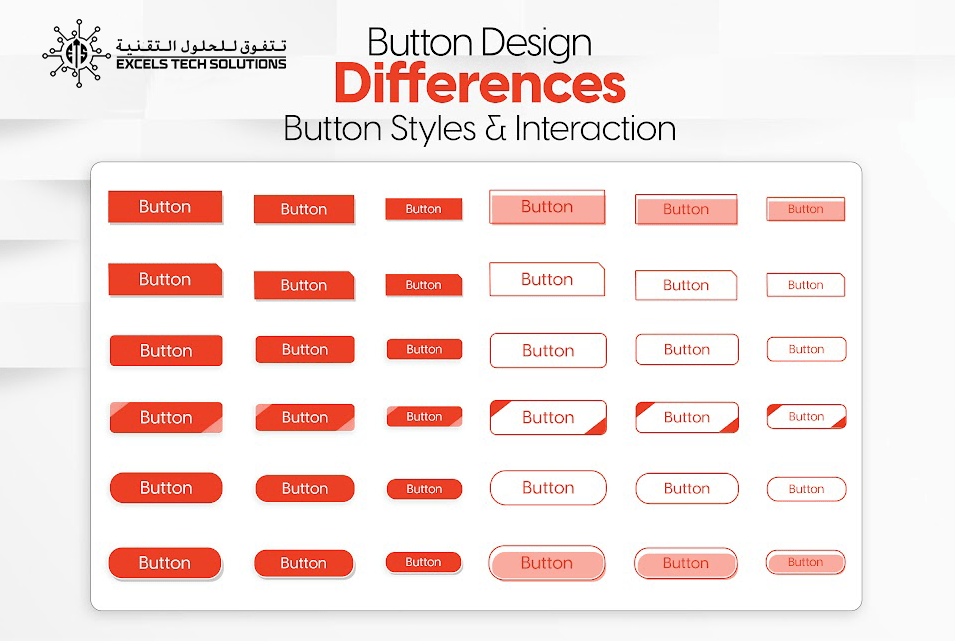
Back Navigation Methods Button Design Differences
Button Design Differences
Card designs serve as a functional and visually appealing tool for organizing content in mobile applications, offering clarity and usability.
Button Styles and Connection
- Android: Fastens frequently have a raised appearance with shadows, lining up with Material Plan standards to demonstrate intuitiveness.
iOS: Lean towards level buttons with negligible styling, zeroing in on effortlessness and content conspicuousness.
Drifting Activity Button (FAB) Use
- Android: Normally utilizes a Drifting Activity Button (FAB) for essential activities, situated unmistakably on the screen.
iOS: Doesn't commonly consolidate FABs; essential activities are coordinated into the route bar or toolbar.
By perceiving these stage explicit plan components, you can make applications that offer a consistent and natural client experience, custom fitted to the assumptions for Android and iOS clients.